


Software Review: CS4 Web Suite
Integration nation: another digital frontier for Adobe
By Chere Martin
Special to Newspapers & Technology
Adobe Systems Inc.’s release of CS4 Web Premium marks the second upgrade to the suite of apps since the company acquired Macromedia three years ago.
If anyone harbored fears that holding all the creative cards might make Adobe passive about moving forward with its Web development tools, I think those concerns can be set aside — at least for now.
Focus on workflow
For example, the tabbed document feature introduced in Dreamweaver CS3 is now available across many applications in the CS4 release. Likewise, merging the Flash and Dreamweaver interfaces to keep interaction familiar to other Adobe experiences is also evident this time around. Growing pains aside, Adobe is making every effort to bring its multitude of programs together in a way that makes life more pleasant for existing users and enticing to new ones.
Dreamweaver
In this edition of Dreamweaver, Adobe seems bent on allowing users to stay within the program to accomplish tasks instead of forcing them to hop among apps.
One of the most striking examples of this strategy is the app’s ability to insert native Photoshop files.
Now, when you insert a PSD file, a window opens that allows you to optimize, resize and crop the image. Once everything is sized and looks the way you want it to look, you can navigate and save the image as a new Smart Object. The Smart Object remains linked to the original file and any amendments made to that original file will filter down, without additional replacement steps, to your Dreamweaver project.
Live View is one of my favorite enhancements due to its sheer sensibility. In the past, when you want to see your file output, you had to preview it within the browser itself. Now, with the Live View, you can check your file without leaving Dreamweaver.

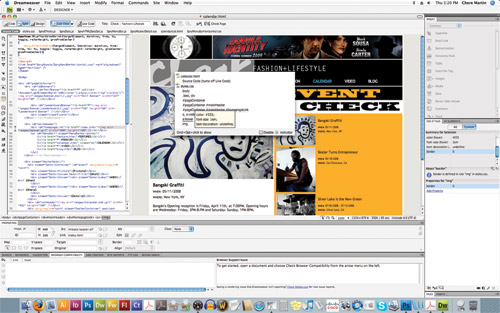
Adobe Dreamweaver CS4 displays a Web site in Live View mode. In the center, the CSS Code Navigator displays all the stylesheets that are applied to the text selected in the code view.
With CSS becoming more and more the norm, the new Code Navigator offers a quick and easy way to modify existing styles a bit more directly. With a command+option-click, you are presented with a window that lists all the applicable styles related to the content you have selected. Within this window you can decide which level of code you want to modify and click on it. Your code screen automatically flips to the CSS (tabbed) page with the cursor on the style you chose ready and waiting for your fine-tuning. If you do not work directly with the code view, the CSS window will also automatically display the appropriate CSS in the CSS panel (see picture).
The Properties function has been updated so that when text is selected, two editing routes are revealed without opening another panel. You can edit with the HTML or access some basic font formatting via CSS or even create a new CSS.
InContext Editing is a new service available through Adobe that allows limited editing of live Web pages via a browser. The purpose is to let a Web designer create pages and within Dreamweaver, designate specific areas to allow access by others and thus permit controlled editing. This is similar to what Contribute does, though perhaps with a different user in mind. The advantage to InContext is that you don’t need to buy software as you do with Contribute.
I believe that the question as to whether Adobe allows further development of InContext to address the complexities that Contribute can manage now will depend how the testing phase of this service goes. It may only serve to answer a question the Adobe must still be mulling: “Do we really want to be a service company?”
For now, though, InContext is free and there’s no indication as to what the price might be once it goes pro.
Flash
In my humble opinion, Adobe has just taken great strides to better make the creation of animation within Flash a more intuitive operation — particularly if you’re familiar with other Adobe products. Adobe calls the new approach object-based animation.
The process required to create symbols has been streamlined so that when you attempt to create a tween (which can be done by right clicking on an object) Flash automatically creates the symbol, a one-second timeline span and moves the playhead forward. This means you are able to jump right into the next step: move the object to where it needs to end up for the tween.
With CS4, existing tweens are easier to edit. They now generate paths that can be adjusted simply by grabbing part of the path and bending or moving it as you wish. Within an existing tween, you can further modify the path by choosing a point on the timeline and moving the symbol. Flash understands you want to adjust the path and does so by automatically creating a keyframe within your tween. Even if you now adjust the length of time the tween covers, the inserted keyframes will move accordingly.
One more benefit to object-based animation is that you can swap any symbol out for another even after you’re created the perfect motion tween. To further fine-tune those motions, there is a new panel called Motion Editor that allows high detail to various aspects of motion tweens.
Fireworks
Adobe boasts performance improvements within Fireworks CS4, including faster load times and document-saving, which becomes more important as files become more complex and layer-dense. Interestingly, Adobe has also included asynchronous saving so you can continue to work while saving files.
Fireworks is now able to export and create Adobe AIR files. Adobe AIR is a cross-platform technology that deploys applications and thus, you could use Fireworks to create your own application. Once created, these Adobe AIR files can be viewed as standalone prototypes or delivered to HTML, CSS, Flex or Flash.
PDF export is also available in Fireworks CS4. The interesting point here is that hotspots contained in the original file are maintained so that a client can still get the impression of an interactive experience. The advantage to this process is that Acrobat can then be used for client feedback.
Tough package
The hardest part about reviewing software packages like CS4 Web Premium is that there is just too much to talk about. I haven’t even touched on Bridge (still evolving nicely), Device Central (a program that tests your Web projects with specific mobile devices in mind), or Acrobat 9 — all of which have much to say in this new version.
Adobe Creative Suite 4 Web Premium
New: $1,699
Upgrade: various upgrades available $440/$599/$1,299
Adobe Creative Suite 4 Web Standard: $999.
Adobe Creative Suite 4 Web Premium combines full new versions of:
•Adobe Dreamweaver CS4
•Adobe Flash CS4 Professional
•Adobe Photoshop CS4 Extended
•Adobe Illustrator CS4
•Adobe Fireworks CS4
•Adobe Soundbooth CS4
•Adobe Acrobat 9 Pro
•Adobe Contribute CS4
•Adobe Device Central CS4
•Adobe Bridge CS4
•Adobe Version Cue CS4
Adobe also offers Adobe Creative Suite 4 Web Standard software for Web professionals focused on Web development.
See the originally published review here.



